Patrones de diseño web
Muchas veces al comenzar a diseñar una página web podemos sufrir el problema de la página en blanco, supongo que te ha pasado, tienes una gran idea de un diseño web, pero al momento de bocetar sufres al comienzo por no saber como empezar o tratas de inspirarte en otros diseño pero te encuentras indeciso debido a la gran cantidad de diseño que has visto, a mi me ha pasado.
Es por esta razón que quiero compartirte algunos elementos y diseños, para dejar en orden esas ideas y despejar un poco la mente.
Diseño de columnas
Una página web también está estructurada mediante columnas, dentro de estas columnas es donde se encuentra insertado el contenido, widgets, imágenes, videos, botones, entre muchos más, por eso desde un principio es importante contemplar el número de columnas por las que estará integrada la página web, ya que así sabremos el tipo de layout y el diseño que tendran las secciones.
Una página web puede estar constituida por una, dos o más columnas.
Diseño a una columna
La página web a una columna contiene un diseño sencillo, los contenidos se muestran de forma lineal, esto permite mostrar la misma estructura tanto en ordenador como en móviles, debido a que el layout en dispositivos móviles se encuentra distribuido en una sola columna.
Esto brinda una excelente experiencia para los usuarios, también contiene un patrón de diseño llamado “patrón Z”, esto facilita al usuario escanear el contenido, evitando las distracciones. Por ello este diseño es bastante recurrente en las landing page, puesto que de esta forma el usuario podrá centrarse en un solo objetivo como es la venta o sea cual sea la conversión deseada.

Diseño a dos columnas
Este tipo de layout quiere decir que la página está dividida en dos secciones verticales, es el más común en las páginas web, también llamado “patrón F”, en el cual el contenido está distribuido en dos partes, por ejemplo, por un lado tendremos una imagen atractiva y del otro un texto o botón, esto permite mostrarle al usuario información con imágenes, videos y textos en una sola sesión de forma horizontal, aparte de ser un patrón común de escaneo y lectura por parte de los usuarios.

Columnas asimétricas
Este tipo de layout es una mezcla de columnas, desde una columna seguida de dos columnas, posteriormente de cuatro o regresar a una sola columna, obteniendo como resultado un contenido distribuido en cajas.

Bloques y secciones
Las páginas web están compuestas por secciones y bloques de información o elementos visuales, cada uno de ellos tiene un objetivo en concreto, en seguida se mencionan algunos de los más habituales.
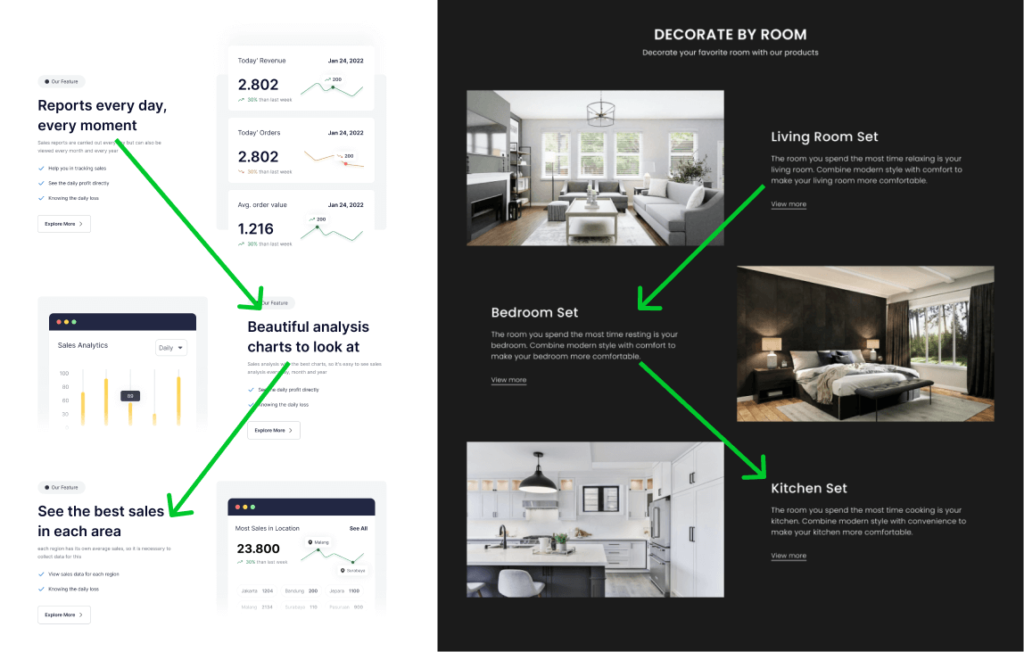
Zig-zag
Bastante utilizado para comunicar beneficios y características. Tienen la característica de presentar contenido de forma cruzada, en dos columnas, por ejemplo una columna con texto o un botón y la otra con algún video o imagen, en seguida la siguiente sección de abajo puede presentar los mismos elementos de forma cruzada.

No zig-zag
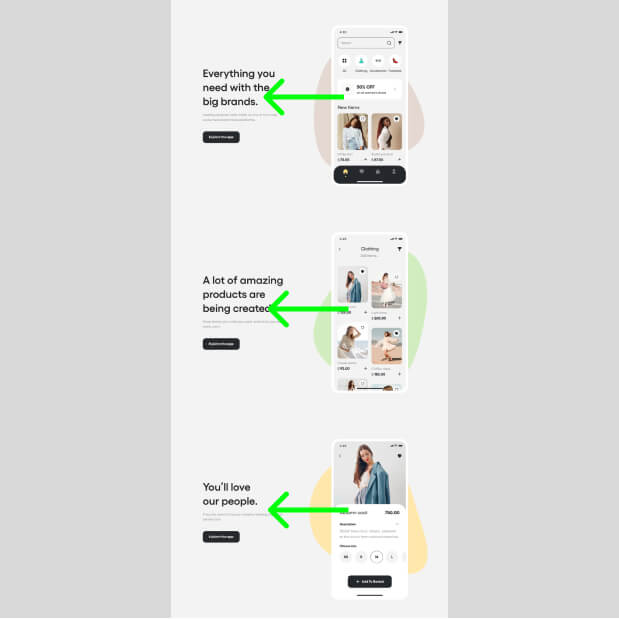
Es similar al anterior, sin embargo la posición y distribución en todas las secciones tienen el mismo patrón. Su uso es bastante común para resaltar beneficios y características.

Gráfico – texto
Este puede parecer similar al anterior, sin embargo solo está compuesto de una sola sección ya sea de dos o más columnas.
Este tipo de secciones pueden ser simples, con solo una imagen más texto y algún call to action. También pueden ser complejas, con imágenes o videos de un lado y del otro alguna prueba social, tablas, gráficos, valoraciones, entre otros muchos elementos, dependiendo lo que se necesite comunicar.


CTA final
Esta sección es utilizada para impulsar al usuario a completar el CTA después de haber leído parte la información de la página web, por lo regular está integrada por copys de acción más un botón o formulario.

Cajas de descripción con imagen
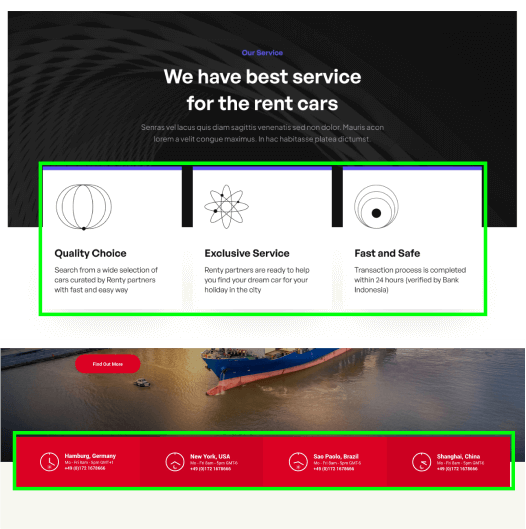
Esta sección suele presentar los tipos de servicios, beneficios o características que tiene la marca, por lo regular están integrados en cajas, las cuales contienen una imagen, un encabezado, descripción y hasta un botón. En algunos diseños al pasar el cursor por estas cajas pueden contener efecto flipbox.

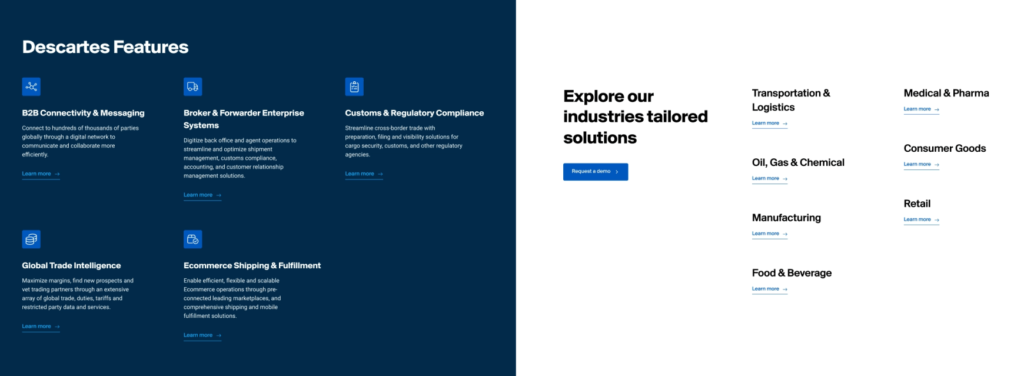
Sección de features o características
Estos pueden tener el mismo objetivo que la sección vista anteriormente, sin embargo, esta está compuesta por más características, puede contener imágenes, como por ejemplo iconos y es una sección que puede presentar información de una forma más extensa.

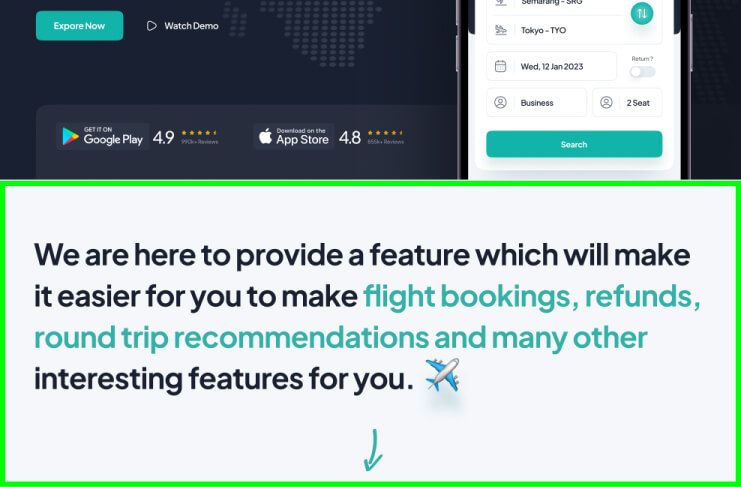
Frase persuasiva
Esta sección presenta un mensaje ligado a la conversión, también utilizado para mencionar el beneficio principal, ventaja principal o algún precio, por lo regular cuenta con una tipografía grande, con el objetivo de que el usuario al escanear la página web pueda identificar este tipo de sección.

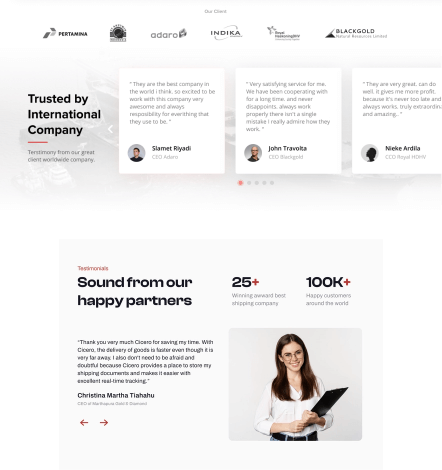
Prueba social
Esta sección es utilizada para generar confianza en el usuario y convencerlo de realizar la acción deseada. Este puede estar integrado con los logos de las marcas con las que ha trabajado la empresa, logos de certificaciones que respaldan el servicio o producto. De igual forma puede contener valoraciones u opiniones de los principales clientes.

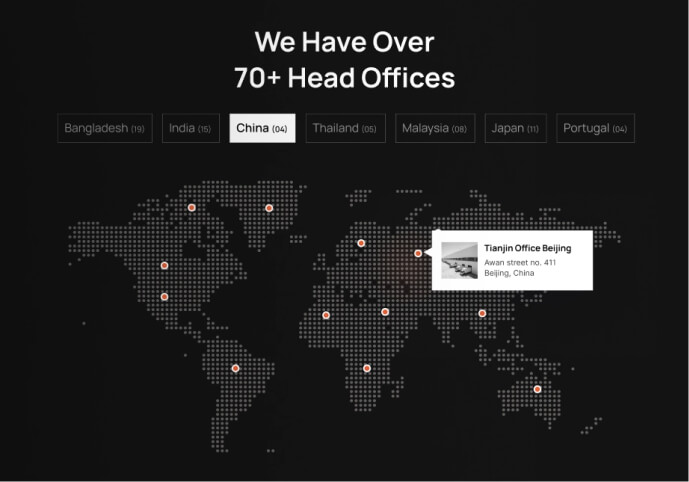
Gráfico informativo e interactivo
Esta sección por lo regular está destinada a informar de manera precisa y dinámica, esta sección puede estar integrada por una imagen donde el usuario irá descubriendo la información.

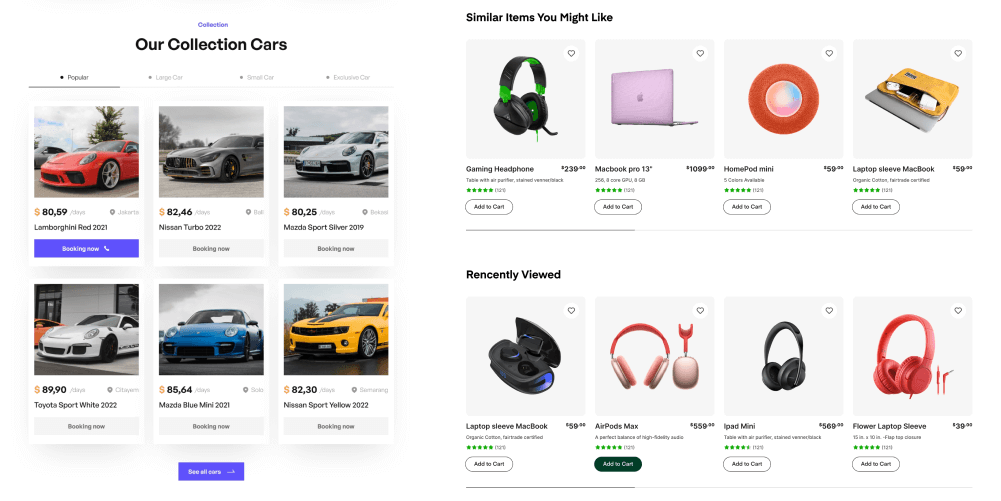
Caja de productos
Esta sección muestra productos o servicios mediante una caja, la cual puede contener una imagen del producto o servicios, una breve descripción, valoraciones y el precio, este último representado en un botón de compra directa, por lo que es muy habitual en tiendas online, pero también en webs de servicios.

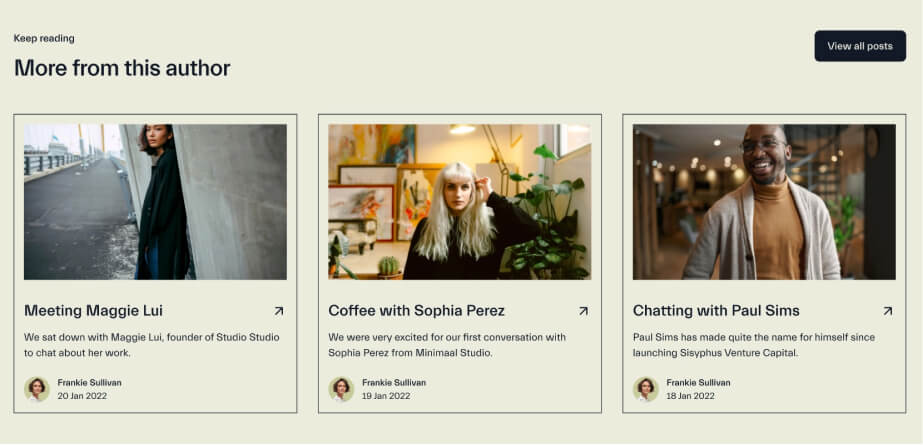
Entradas de blog
Esta sección muestra las entradas más relevantes o últimas entradas del blog, mediante una sección compuesta por contenedores o cajas, mostrando la imagen destacada, el título y en ocasiones un extracto del contenido.

Galería
Está sección puede mostrar diversas imágenes o videos con una distribución de columnas cuadrada o en modo “Masonry Layout” siendo este un tipo de maquetación para contenidos de dimensiones desiguales. También esta sección es bastante utilizada para mostrar portafolios de trabajos de arte, fotografías de algún inmueble, principales menús de algún restaurante, entre muchos más.

Acordeones
Esta sección es muy utilizada para informar al usuario y despejar dudas, como por ejemplo las FAQ´s (preguntas frecuentes).

División de secciones
Estas son formas de dividir las secciones o bloques de contenido dentro de una página web, esto es útil para que el usuario escanee y separe la información visualmente. Hay sitios web que no emplean este tipo de diseño y aun así tienen un aspecto agradable.
División simple
Esta división es una separación de color de forma sencilla pero atractiva, siendo una de las más utilizadas, también esta división debe de cubrir el ancho de la pantalla.

División con forma
Está división está compuesta por formas ya sea en la parte superior e inferior, dichas formas pueden ser desde degradados de color hasta vectores u otro gráfico. El resultado es un aspecto bastante agradable y llamativo.

Sin división
En este caso la página no cuenta con alguna división ya sea de color o forma, siendo una página web con un fondo de un solo color, dando un aspecto bastante minimalista.

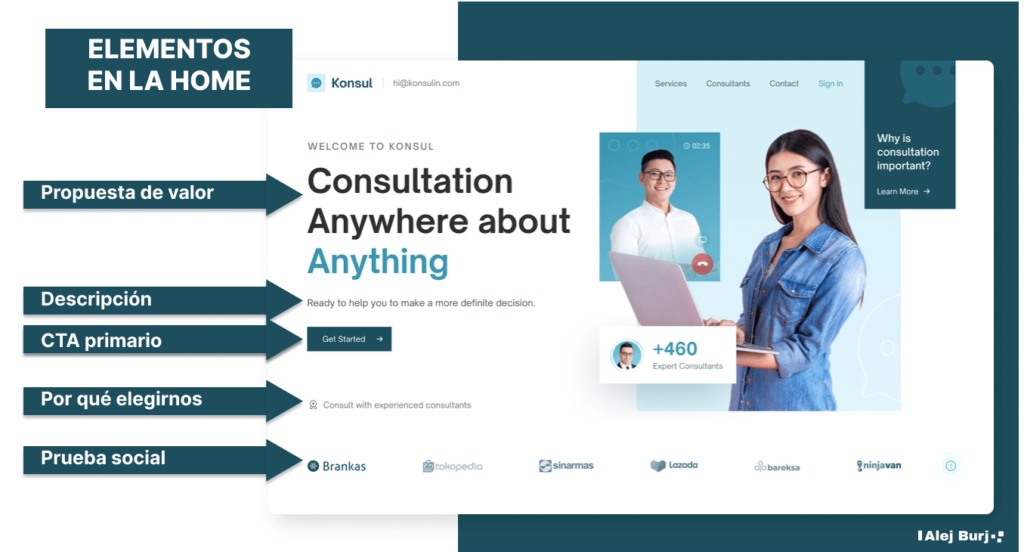
Elementos en la home
En la home sea cual sea el tipo de negocio, producto o servicios por lo regular siempre vamos a tener algunos elementos, que comunicaran la propuesta e incitaran al usuario a realizar la conversión esperada, por ejemplo los siguientes elementos están acomodados en un orden de estructura estándar, siendo estos los siguientes:

Hay que tener en cuenta que aveces, no vamos a tener todos estos elementos en la home. No siempre tendremos elementos a la izquierda y gráficos a la derecha, por ejemplo, a veces podemos tener el gráfico de fondo y los elementos en medio.
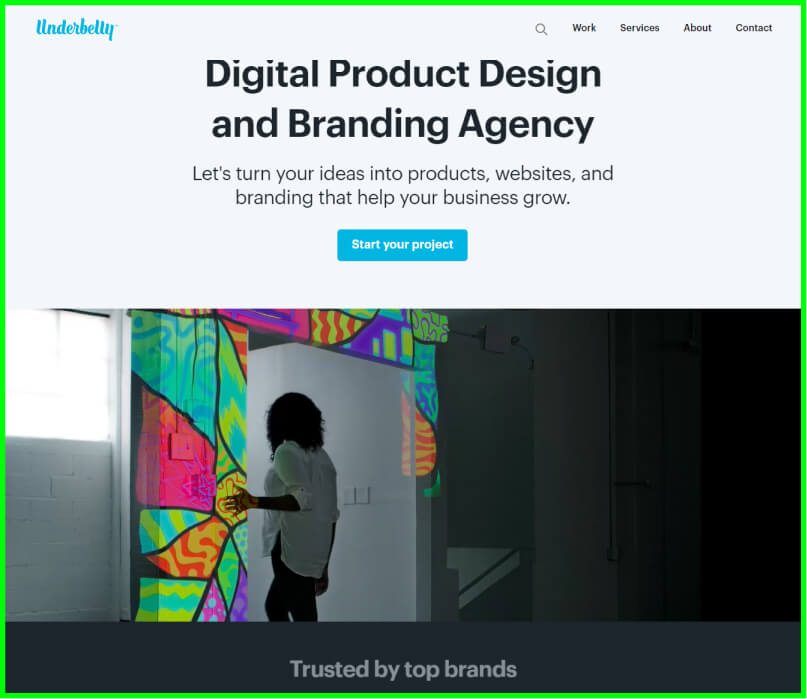
Tipo de contenido visual
Estas pueden ser imágenes o videos insertados como fondo en una sección web en pantalla completa. Este tipo de elementos gráficos lo podemos ver a menudo en el hero de la página web y luce bastante bien con un header transparente. También este contenido lo podemos insertar tanto en la home como en alguna sección dentro de la página web. A continuación, muestro algunos ejemplos con este tipo de gráficos.
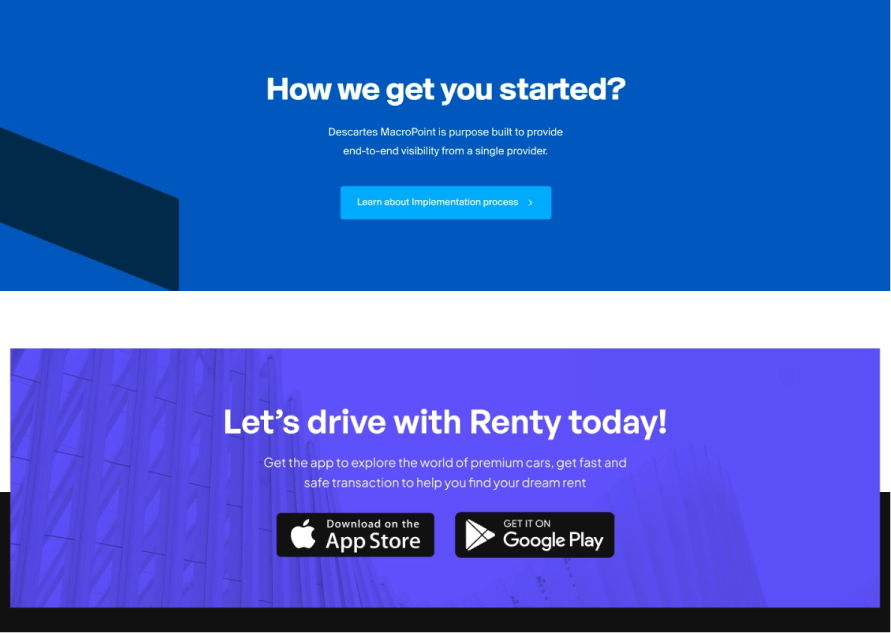
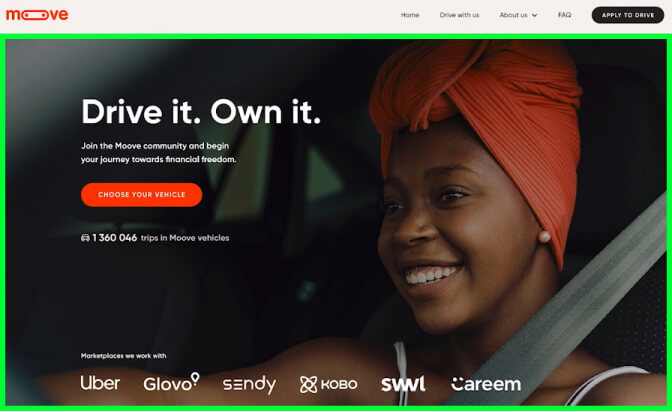
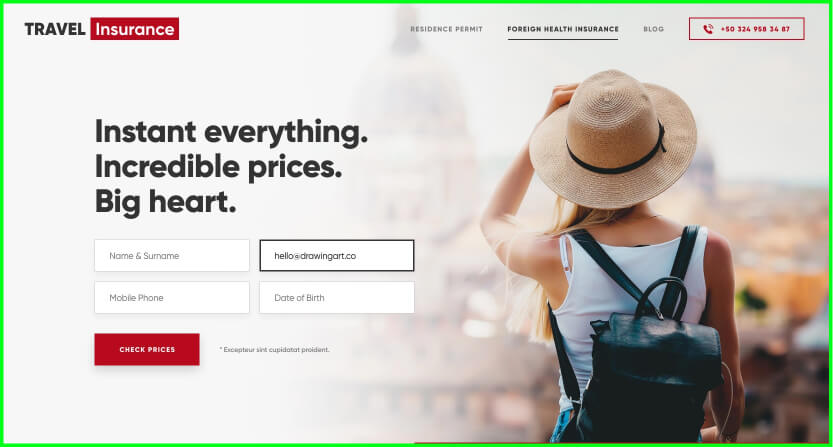
Imagen o video de fondo a pantalla completa
Estas pueden ser imágenes o videos insertados como fondo en una sección web en pantalla completa. Este tipo de elementos gráficos lo podemos ver a menudo en el hero de la página web y luce bastante bien con un header transparente. También este contenido lo podemos insertar tanto en la home como en alguna sección dentro de la página web. A continuación, muestro algunos ejemplos con este tipo de gráficos.


Imagen con patrones o degradados de fondo a pantalla completa
Este es bastante similar al anterior, sin embargo, la diferencia está en que este tipo de imágenes son simples o de una sola gama tonal y contienen figuras básicas como patrones, dando un aspecto de minimalismo y orden.


Ahora sí viene lo interesante, en seguida se mencionan algunos tipos de contenidos gráficos, en este caso imágenes, empezando por aquellas imágenes sin tanta complejidad de edición y terminando con aquellas las cuales necesitan de suficiente tiempo de edición.
Imagen sin recorte
Estas son imágenes simples, las cuales no tienen ningún tipo de recorte, y pueden lucir muy bien con márgenes negativos o con efecto de superpuesto.


Imágenes sin recorte superpuestas
Estas de igual forma son imágenes simples, pero en cambio están agrupadas, con el objetivo de dar un aspecto sobrepuesto y dinámico, bastante usadas para comunicar aspectos descriptivos de algún producto o servicio. En algunas ocasiones pueden contener un borde en las esquinas.


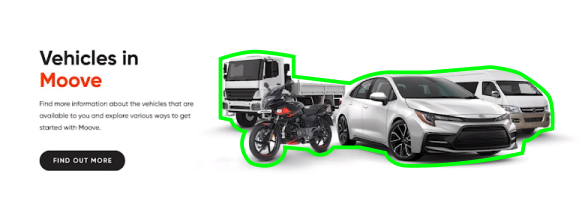
Imágenes recortadas sin fondo
Hasta este punto el tiempo para editar parecía un poco sencillo, pero ahora ya tendremos que dedicarle un poco más de tiempo a la edición.
Este tipo de contenidos ya cuenta con un recorte y pueden tener un fondo neutro, es interesante ya que muchas veces el hacer esto realza y da mayor fuerza al contenido, sin descuidar el orden y limpieza, o minimalismo como le llaman.


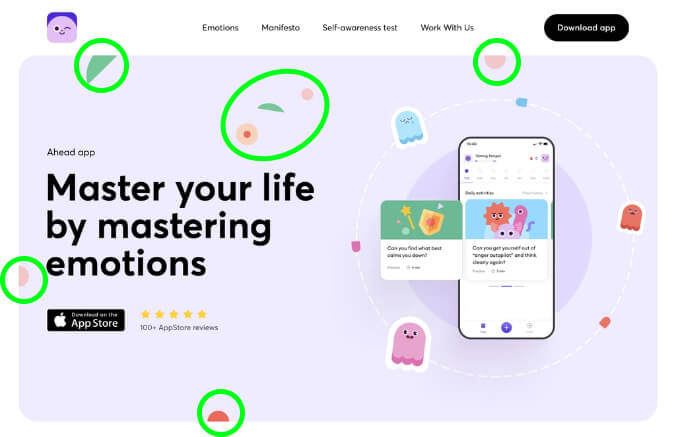
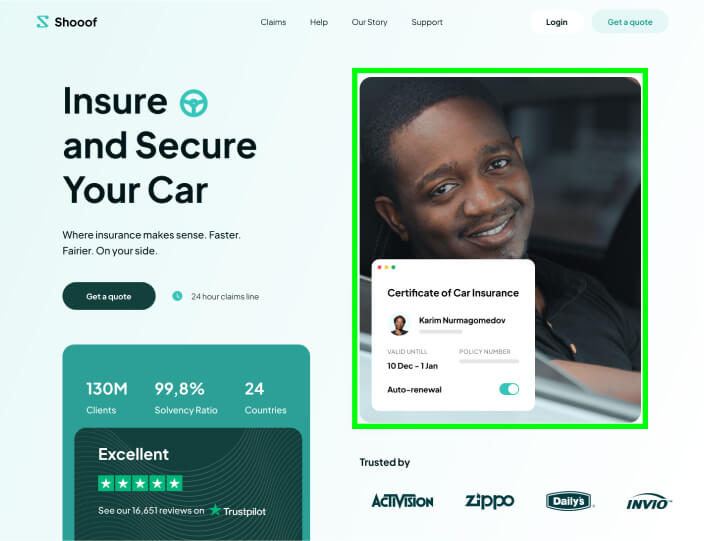
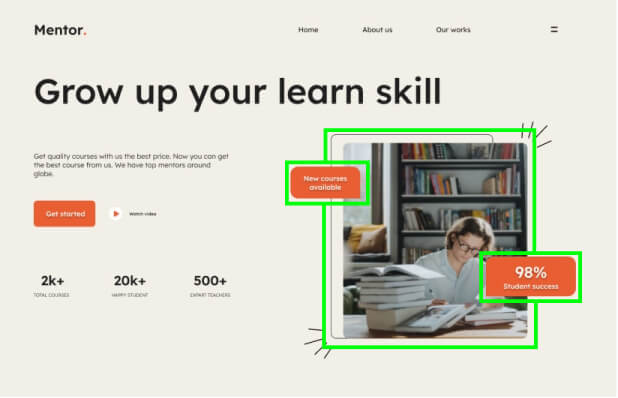
Imágenes recortadas sin fondo con elementos superpuestos
En lo personal este tipo de contenidos me encanta, ya que le da un estilo dinámico, profesional y relajado, estas son imágenes recortadas con gráficos o elementos sobrepuestos en la imagen principal, por lo regular estos elementos sobrepuestos son informativos y en otras veces estéticos.


Imágenes recortadas con gráfico de fondo
Son similares a las anteriores, pero en este caso ya tenemos un gráfico de fondo, dando un aspecto bastante llamativo, las imágenes de fondo pueden ser patrones, degradados o composiciones neutras y simples, ya que no deben opacar o hacer perder la imagen principal. Esta imagen principal puede ser una imagen recortada o una imagen recortada con elementos superpuestos.


Imágenes recortadas con elementos superpuestos más un fondo
Estos son ejemplos de imágenes recortadas con elementos superpuestos con una imagen de fondo.


Tipos de estilos
Existen diversos estilos de páginas web, cada estilo puede ser diferenciado por su tipo y tamaño de tipografía, estilo de formas, botones y secciones, así como algunos elementos de la misma, sin embargo, mencionaré algunos tipos de estilos que he identificado, los cuales nombré de acuerdo a sus características.
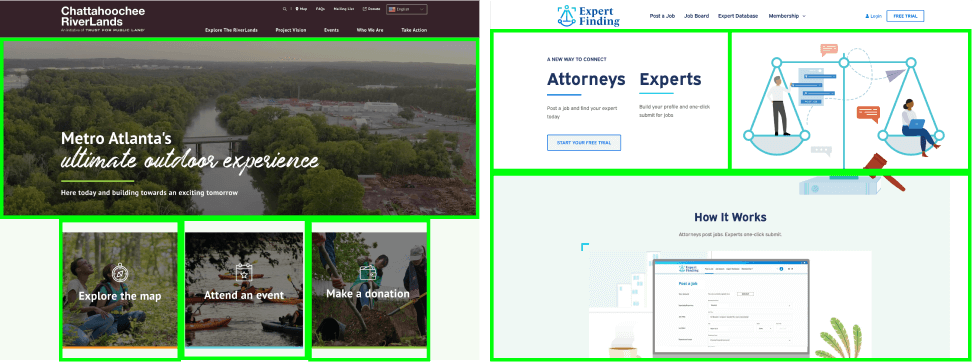
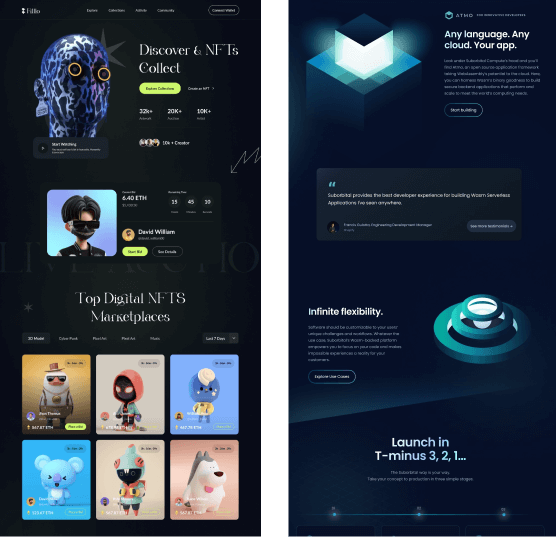
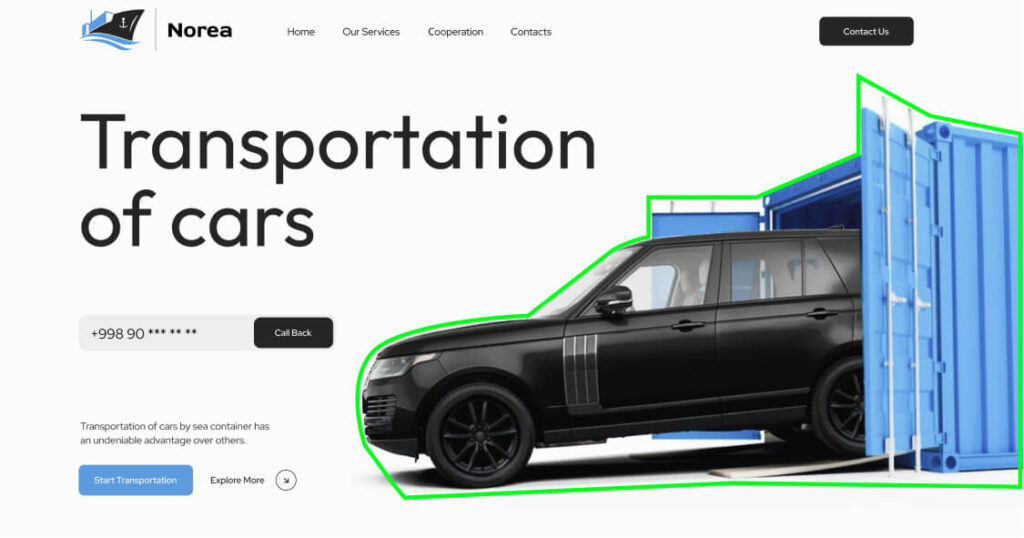
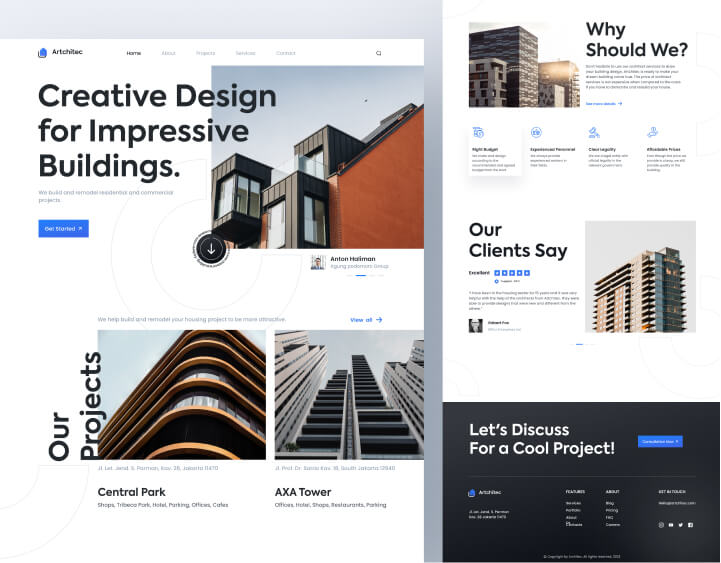
Cuadrado
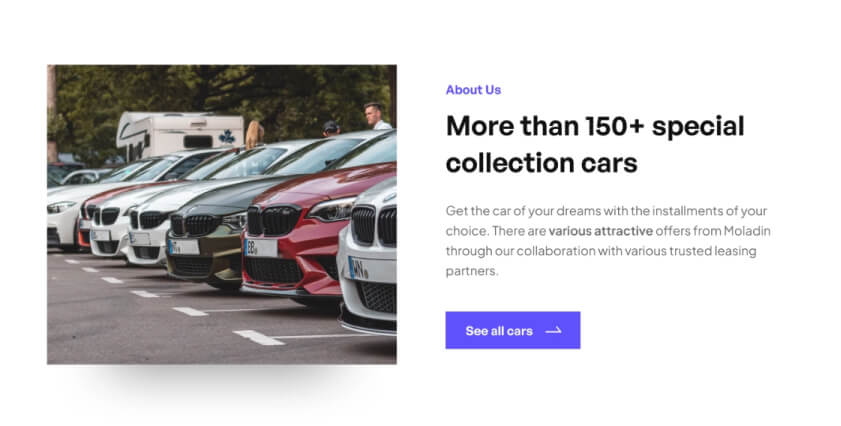
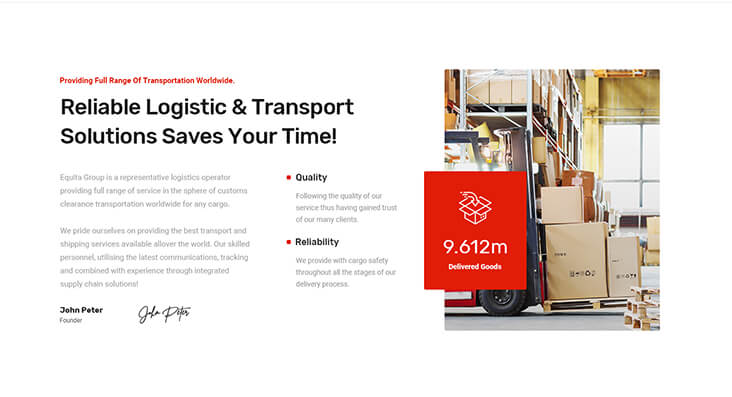
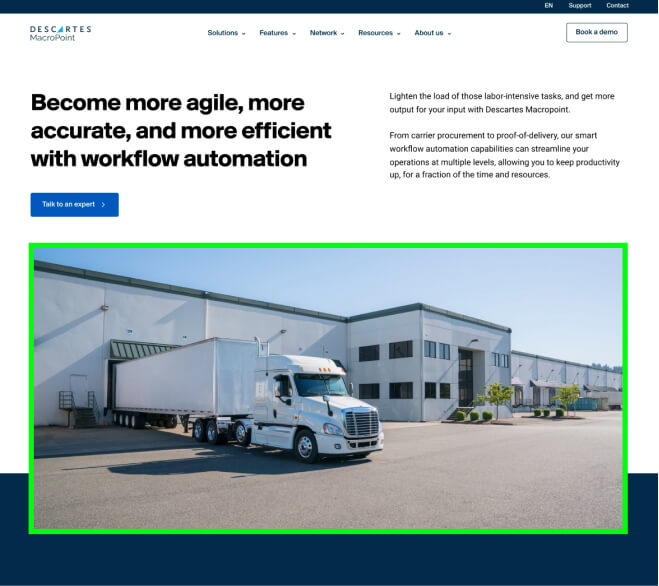
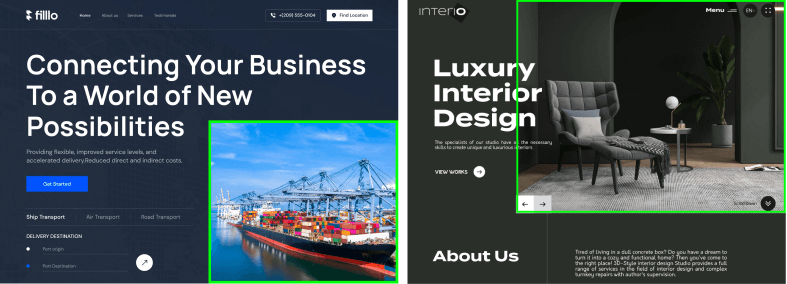
Al decir estilo cuadrado no me refiero a tradicional, básico, monótono o estricto. Este tipo de estilo como su nombre lo dice contiene un diseño de secciones, imágenes y botones cuadrados con diseños asimétricos.
Al mirar páginas web con este estilo da una impresión de minimalismo y elegancia, dependiendo el tipo de negocio que represente la web habrá ocasiones donde la página web tendrá un toque bastante corporativo, ejecutivo y fino, e inclusive da la impresión de contener productos o servicios a un precio elevado. Muy utilizado en páginas corporativas, industriales, de arquitectura, moda, productos de lujo, diseño de interiores y automóviles.
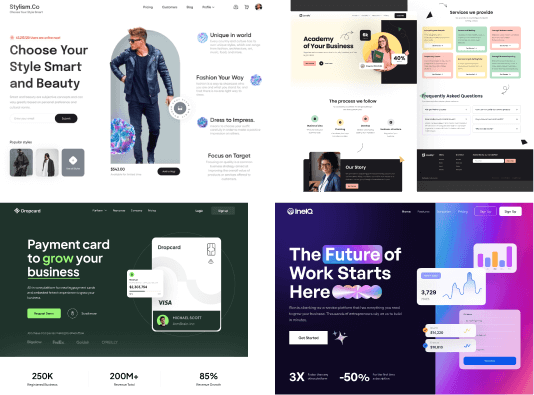
A continuación, muestro algunos ejemplos de diseño con este tipo de estilo:


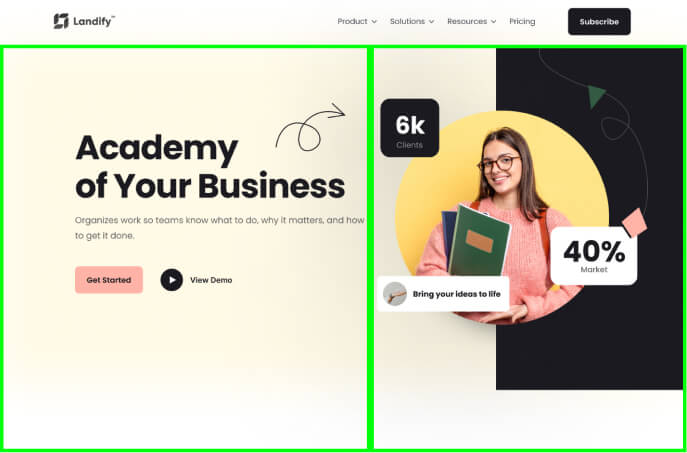
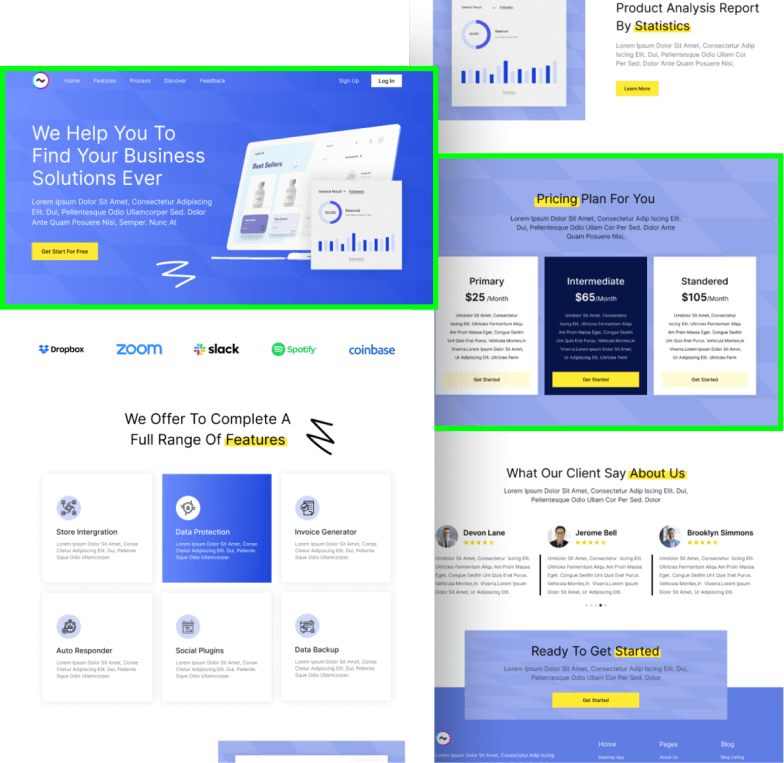
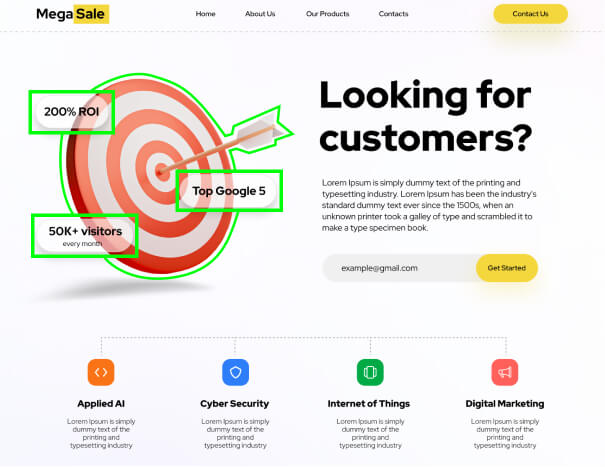
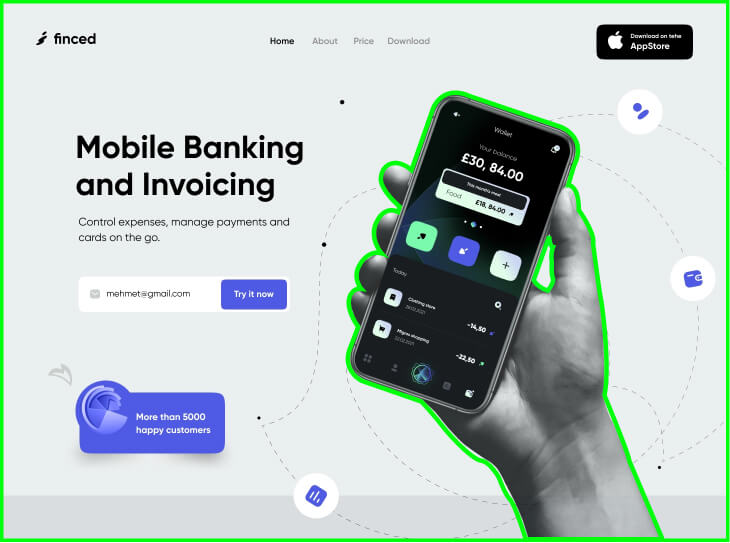
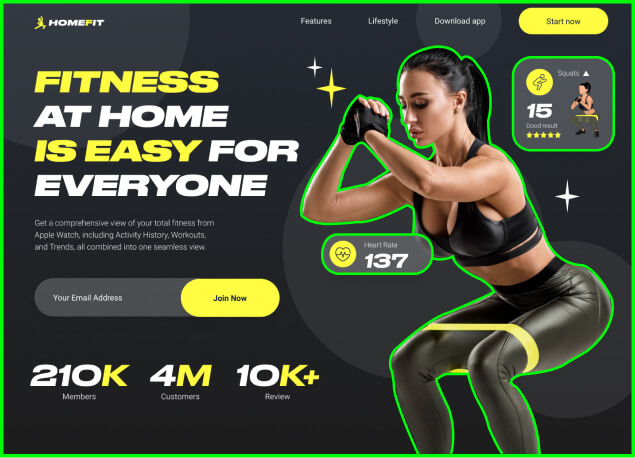
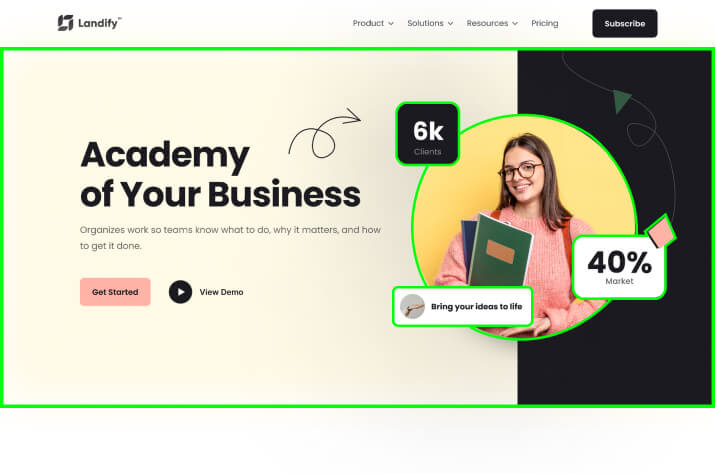
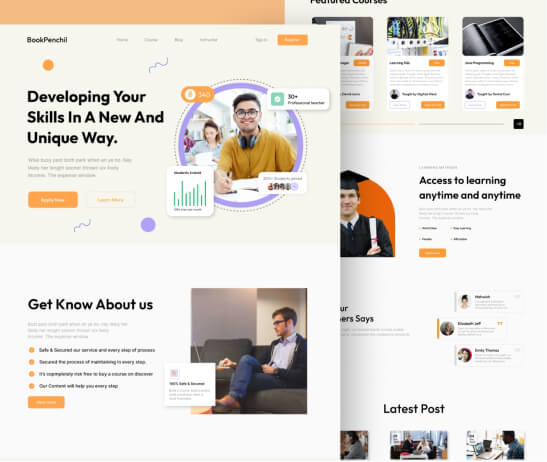
Dinámico
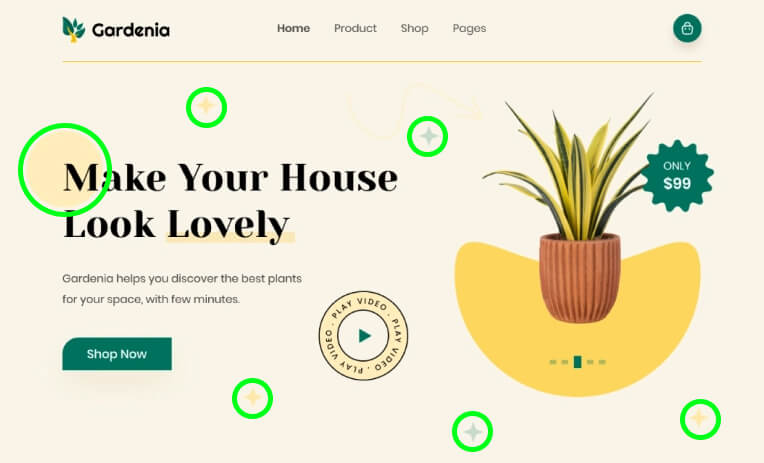
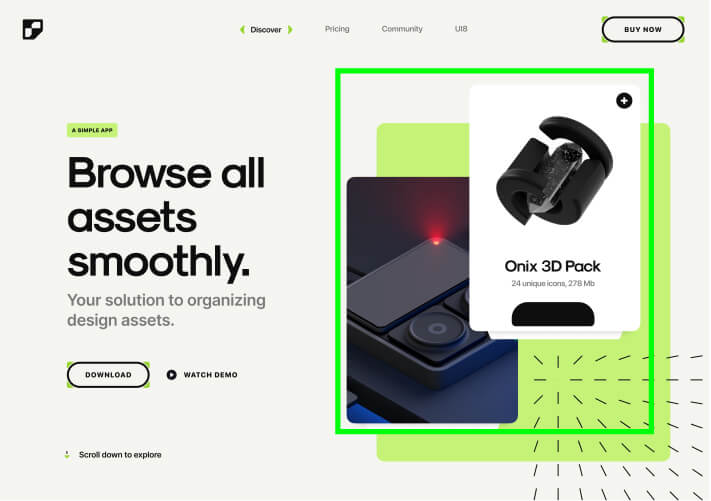
Este estilo podría mencionarlo como circular ya que contienen diseños con bordes circulares, ya sea en imágenes, secciones y botones, pero eso no es todo, también contiene elementos gráficos, como por ejemplo imágenes con elementos en el fondo y sobre la imagen (iconos, gráficas, emojis, patrones), tipografías grandes, en ocasiones la gama tonal es muy variada.
Este estilo al final le da un toque dinámico, relajado e inclusive joven a la página web, sin perder la profesionalidad y seriedad.
Es un estilo que se puede observar en diversas webs de tecnología y tiendas online, pero puede ser empleado para la mayoría de negocios, siempre y cuando el estilo de la marca lo contemple.
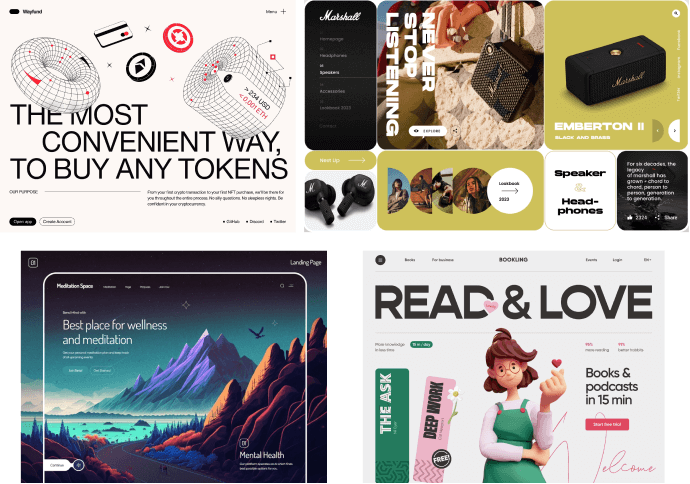
A continuación, muestro algunos ejemplos de diseño con este tipo de estilo:


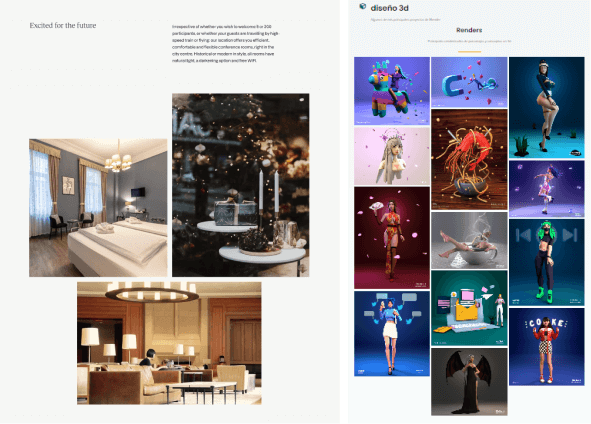
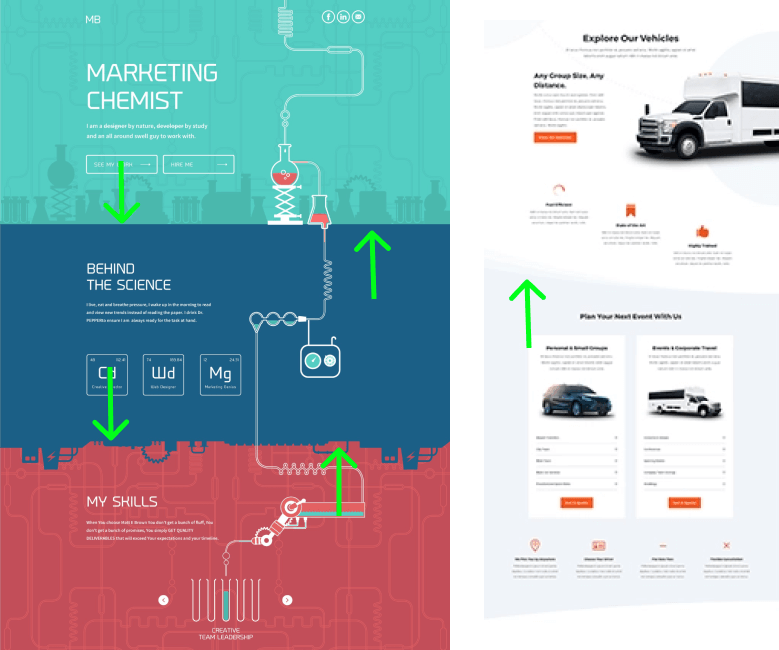
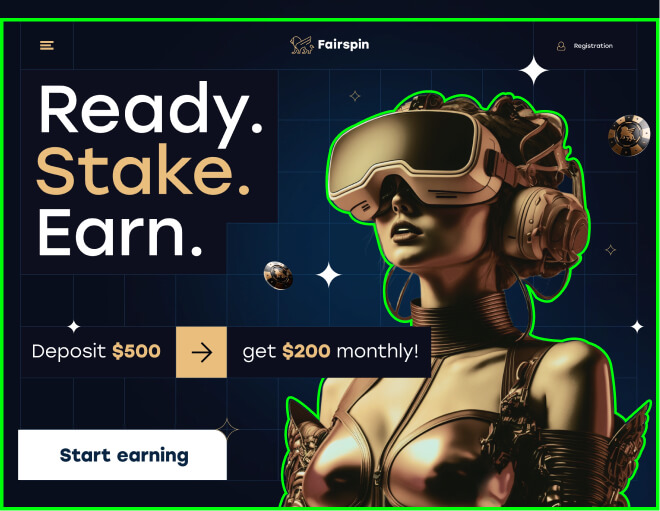
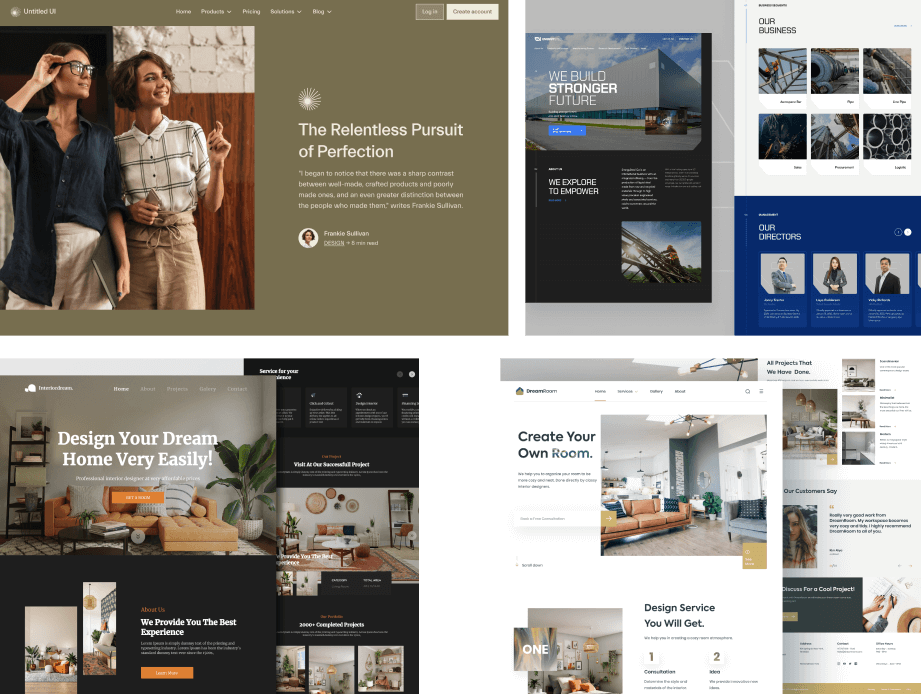
Otros estilos
Este estilo puede ser bastante disruptivo, visualmente muy atractivo y hasta extravagante, sin caer en el diseño de una aplicación web.
El estilo que clasifique como “otros” contiene layouts menos comunes, más de dos columnas, animaciones, gran cantidad de gráficos superpuestos y funciones extras. Utilizado en web de artistas, industria del arte y tecnología.
A continuación, muestro algunos ejemplos de diseño con este tipo de estilo:

Espero que al haber leído y comprendido un poco esta información te sea más fácil identificar y pensar en el diseño de tu próxima página web, para así dejar de estar con la página en blanco en tu cabeza. Recuerda que también puedes apoyarte de plantillas, las cuales ya cuentan con un óptimo layout, pero si deseas comenzar desde cero o realizar algún diseño personalizado tomes en cuenta esta información.
